How to get Synthetics Monitoring to work in new Relic?
We understand that new relic is nowadays one of the most talked about online software solutions for your websites and this is why this blog post is designed to help you move through the synthetics monitoring and other crucial data you must see behind your web pages to run smoothly. How to get Synthetics Monitoring to work in new Relic?
RELATED: 7 things to do before 7 AM morning to improve quality of your life 2023

Table of Contents
Before we dive into today’s topic of how to get synthetics monitoring to work in a new relic, let’s first go through some theories:
What is New Relic?
New Relic APM is a cloud-based application performance management (APM) solution that helps you monitor your apps’ performance, track their health, and prioritize their changes. It monitors for anomalies in the health of your app. Synthetics is an in-house service that we provide to customers. New Relic APM analyzes these events and determines the health of your app based on the frequency and severity of these events. How to get Synthetics Monitoring to work in new Relic?
What is Synthetic Monitoring?
Synthetic monitoring is the process of predicting when a system or service will fail or exceed expectations. It’s a way of bringing in centralized services to monitor performance from low-level events like JVM restarts and application errors. How to get Synthetics Monitoring to work in new Relic?
Synthetics monitors for anomalies in the health of your app by periodically sending data to our servers and analyzing it against historical trends. These alerts can be set up, so they trigger an alert when something unusual happens, like a spike in memory usage or spikes in response time from users accessing certain pages within the application (such as login pages). How to get Synthetics Monitoring to work in new Relic?
How to get Synthetics Monitoring to work in New Relic?
Follow the below-mentioned steps to get started with synthetic monitoring to work in New Relic:
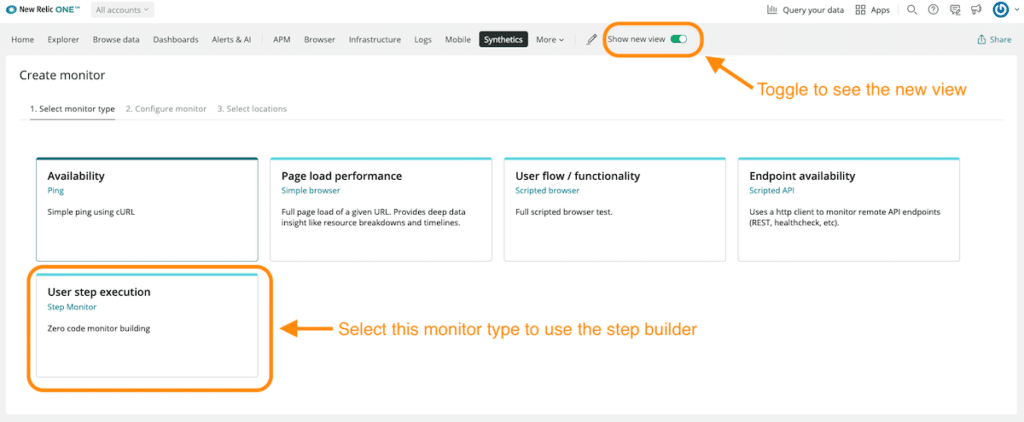
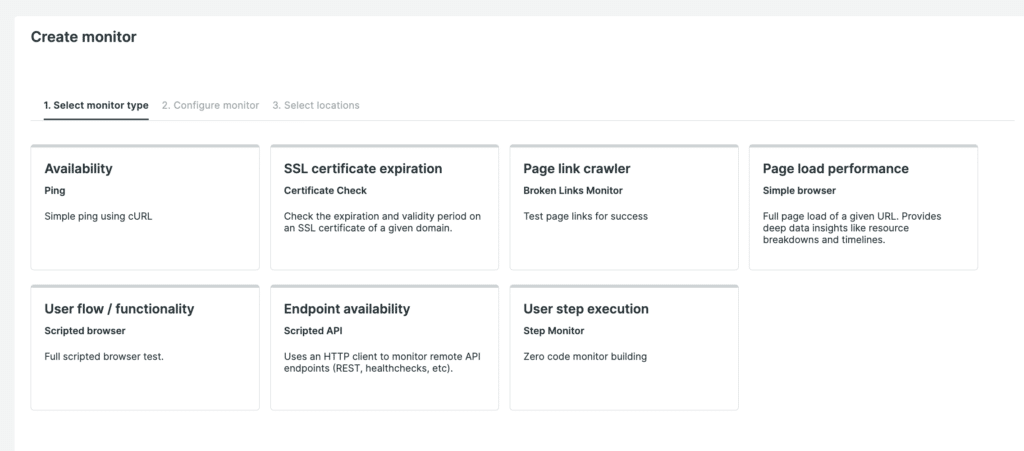
1. Select a Synthetic Monitor:
There are many monitors to choose from and can be selected depending on what you want to monitor. We recommend Nerd Graph API to get the most standard form of monitoring including deletion, update, and creation of synthetic monitors with the help of API calls provided by it. How to get Synthetics Monitoring to work in new Relic?
Once selected, add this monitor, go to one.newrelic.com, select monitor type, and fill in the field. You can also add periods and tags along with a selection of runtime. You can also look into advanced options including Verify SSL (which is for monitoring ping and simple browser), Bypass HEAD request and Redirect is Failure (for ping). Then select at least three locations to run the monitor (we recommend giving at least three locations). Once done, click Save monitor. How to get Synthetics Monitoring to work in new Relic?
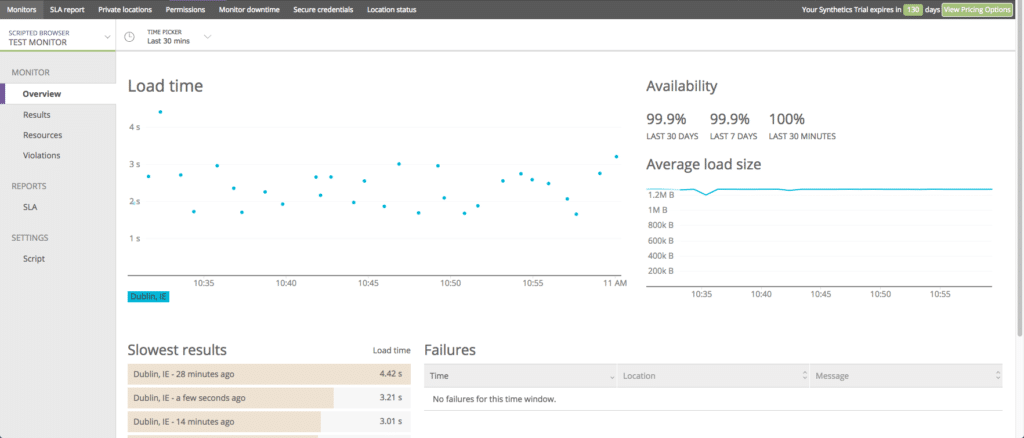
2. Summary Page:
To see the status of your synthetic monitor, click its name in the upper-right corner of the summary page. If an active incident triggered an alert, then click the “critical alert” for this selected monitor to open in a new tab. Alert policies can also be accessed from the option of “manage policies for all monitors”.
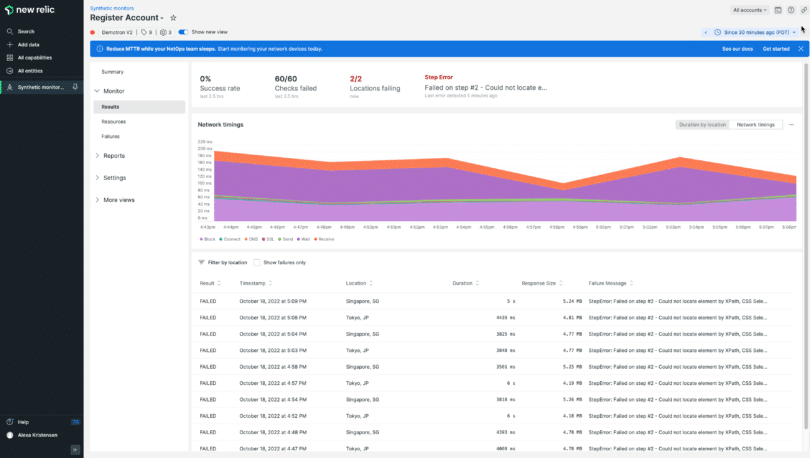
3. Monitor Generated Results:
A good way to see how your web apps perform is to view the results page. You can sort what’s listed to better identify problem areas or unusual results. Try filtering by location to compare monitor performance from different locations. (The “Network timings” graph below provides a snapshot of webpage performance over a given period.) To do this, you’ll:
>Navigate to the new relic and go to Synthetics.
>From the Monitors tab, select your monitor.
>Then click Monitor and then Results.
4. Understanding Resource Load-time
The results from the synthetic resources page will give a detailed report of how every component of the website has an impact on the overall load. This will include your images, HTML, CSS, JavaScript, and more.

You can drill into detailed metrics collected at run time, locate performance information for time spent by third-party resources, and identify HTTP response codes for each resource. To do this, you’ll:
>Navigate to the new relic then go to Synthetics.
>From the Monitors dropdown menu, select your monitor.
>Click Monitor, then Resources.
More Thoughts
For organizations looking for a solution to synthetic monitoring, PerfSight from Wetest may be able to provide you with more effective solutions. PerfSight is a comprehensive performance testing tool that includes synthetic monitoring capabilities, allowing organizations to monitor and test the performance of their web applications in a controlled environment.
One of the key benefits of PerfSight is its ability to simulate real-world user scenarios and provide valuable insights into the performance of web applications. This information is crucial for informed decision-making and continuous improvement, helping organizations to ensure the availability and reliability of their web applications for their customers.

In addition to synthetic monitoring, PerfSight offers a range of other features, including real-time performance monitoring, load testing, and optimization suggestions. These features, combined with its user-friendly interface and integration with other tools, make PerfSight a top choice for organizations looking to optimize the performance of their web applications.